Push Authentication security enhancements
Overview
Today from a desktop browser or desktop credential provider that has access to our service anyone can send a Push Authentication request to any known enrolled user. Simply typing the username and choosing Push, the target user will receive a notification on the enrolled phone. If he mistakenly authenticates that challenge (not paying attention, overlap with a legitimate session), the attacker gets a valid session for the legitimate user.
General Solution
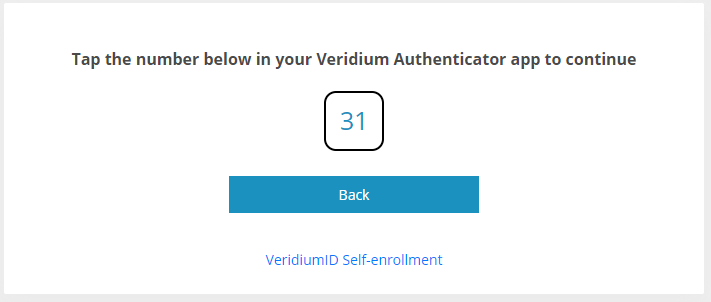
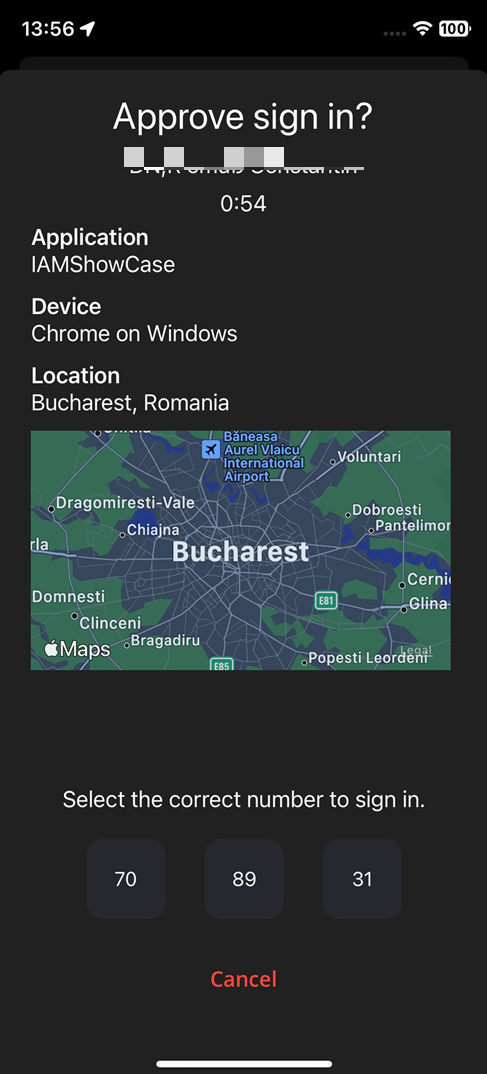
To mitigate this risk and assess that the legitimate person is in front of the device that issued the request, the user is asked to prove his presence before the session is started. The proposed method is to display a short (2-3 digit) number, a User Presence Code (UPcode), on the browser / credential provider and confirm that on the mobile device. The server will validate the User Presence code as part of the authentication session.
Data exchange
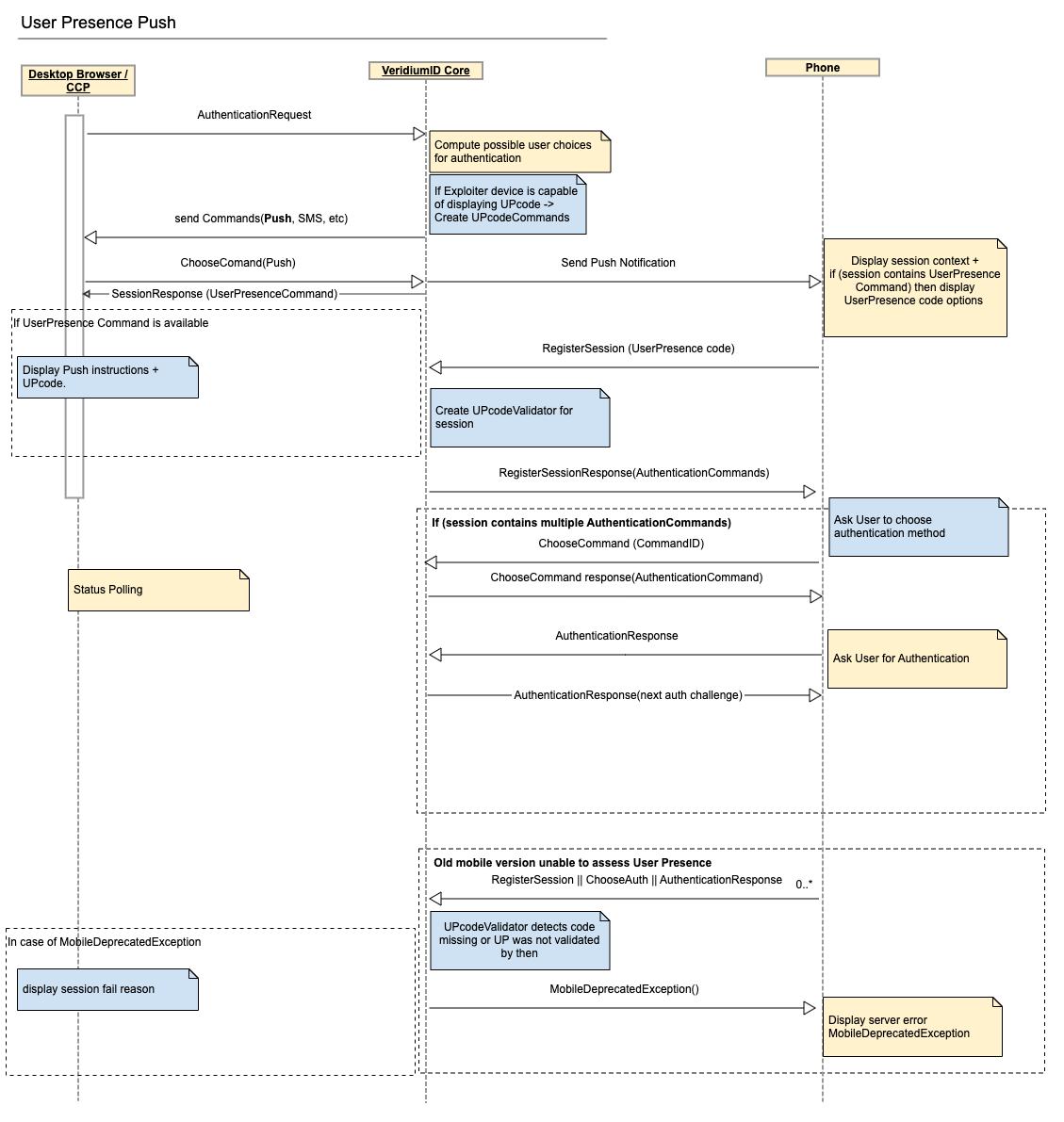
Leveraging the existing Commands protocol already in place since v3.0 this is how the data will flow between components.
In the above diagram the new components are in coloured in blue.
There needs to be a setting by which we can specify if the exploiter device is capable of displaying UPcode and to enforce the validation during the session. E.g. for radius clients there will probably be no display of such code. This can be transmitted over the existing API calls (e.g. ChooseCommand)
A new UserPresenceCodeCommand will be created to instruct clients on the new validation (challenge) needed. It can be used inside journeys by adding cmd_push_with_userpresence_code command inside a challenge step. If this is present on the session it will be mandatory to validate during authentication. It will have the following structure:
"type": "USER_PRESENCE",
"executor": "FRIEND",
"challenge": {
"type": "CODE",
"code": "456"
}Exploiter devices will interpret this command and will display the ‘code’ on the screen for user to see.
"type": "USER_PRESENCE",
"executor": "PHONE",
"challenge": {
"type": "SUBMIT_CODE",
"options": ["123", "456","789"]
}Authenticator device (phone only) will interpret this command and will ask the user to select the expected code. Phone sends the option introduced by the user to the server on the RegisterSession API call.
In the case of an old phone device, the server will detect the application / sdk version and will respond with and error code on the /RegisterSession, /ChooseAuthentication or /AuthenticationResponse response (eg: “This mobile application version doesn’t support User Presence Push Notification, please update”).
If the UserPresenceCommand is not present, the Push Notification Authentication will work as in the legacy way (see diagram above).
Improvements
On the server side we will take the opportunity to improve how session validation happens. We will store in a more descriptive structure, attached to the session, what are the validations mandatory for the session to succeed at each step in the process, capacity for user to ‘go back’ and revert the use of some validators, replacing them with others during the same session.
For admin, the session diagram can be improved in order to display the results based on the commands instead of biometricMethods.
Functional aspects:
In order to configure and use the push authentication with user presence codes, configuration must be performed as follows:
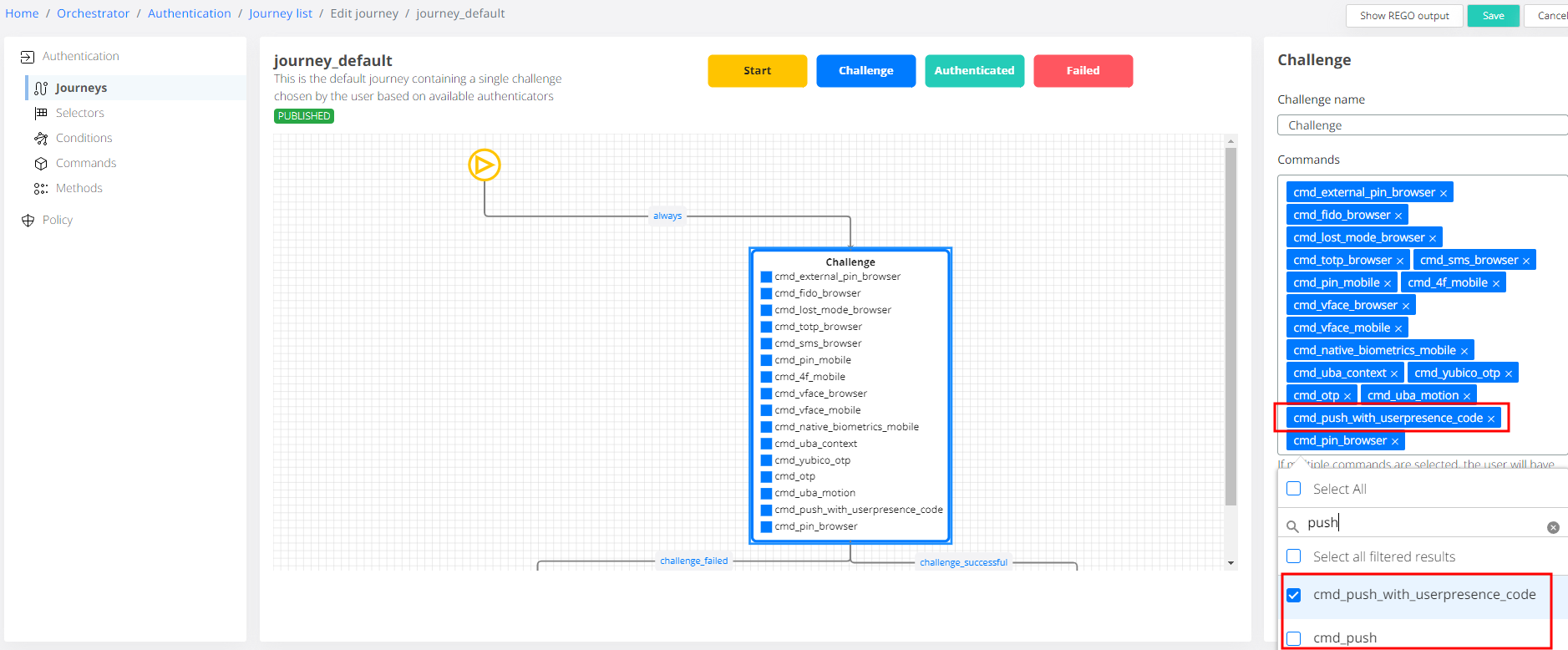
1. Server side configuration in Orchestrator / Authentication / Journey list / Edit journey / [journey_name] / Commands now has a dedicated command for this: cmd_push_with_userpresence_code, in addition to the already existing cmd_push.
Note that only one of the 2 possible push commands can be configured in a journey.

2. Client side has 2 parts - the service that displays the user presence code (such as the Self-Service Portal or the Windows Credential Provider) and the VeridiumID mobile app that presents the user with 3 codes from which to choose the matching one.
Note that mobile applications need to be updated to the latest version to support this feature. Attempting to validate a push from an older version will result in a descriptive error for the user, with the advice to update.
Please consider the adoption rate for the latest mobile app version inside your organization before enabling the Push with User Presence feature.